ECMAScript è lo standard su cui è basato JavaScript, ed è spesso abbreviato in ES. Scopriamo il processo di standardizzazione per le nuove release e le funzionalità aggiunte in ES2019.
Dietro le quinte c’è un team, comunemente chiamato Technical Committee 39 [TC39], che si occupa di rivedere tutte le varie specifiche proposte prima di rilasciarle.
Le proposte per lo standard ECMAScript sono organizzate in più fasi.
- Stage 0: Ideas/Strawman
- Stage 1: Proposals
- Stage 2: Drafts
- Stage 3: Candidates
- Stage 4: Finished/Approved
Le fasi 1-3 sono un incubatore di nuove funzionalità, e quelle che raggiungono la fase 4, sono le candidate a diventare parte del nuovo standard.
Dal momento in cui sto scrivendo, esistono un certo numero di funzionalità (interessanti) allo Stage 4 (se vuoi essere aggiornato sulle future proposte e release clicca qui).
Le presenterò in questa sezione.
In generale, le ultime versioni dei principali browser dovrebbero già supportare la maggior parte di esse.
Array.prototype.{flat,flatMap}
flat() è un nuovo metodo dell’oggetto Array che ci permette di creare un matrice unidimensionale da una matrice multidimensionale.
Ad esempio:
['Valerio', ['Mike', 'Ronan', 'Luigi']].flat()
//['Valerio', 'Mike', 'Ronan', 'Luigi']Di default tale funzione permette di “allineare” solo il primo livello, ma è possibile aggiungere un parametro per impostare il numero di livelli che si desidera. Possiamo anche impostarlo su Infinity per avere livelli illimitati:
[1, 2, [3, 4, [5, 6]]].flat(1)
// [1, 2, 3, 4, [5, 6]][1, 2, [3, 4, [5, 6]]].flat(Infinity)
// [1, 2, 3, 4, 5, 6]Se hai familiarità con il metodo map() di un array, sai bene che usandolo puoi eseguire una qualsiasi funzione su ogni elemento di un array.
flatMap() è un nuovo metodo dell’oggetto Array che combina flat() con map().
Particolarmente utile quando l’obiettivo è quello di chiamare una funzione che restituisce un array dalla callback di map() e si desidera un array “piatto” come output finale.
['My name', 'is', 'Valerio'].map(words => words.split(' '))
// [["My","name"],["is"],["Valerio"]]['My name', 'is', 'Valerio'].flatMap(words => words.split(' '))
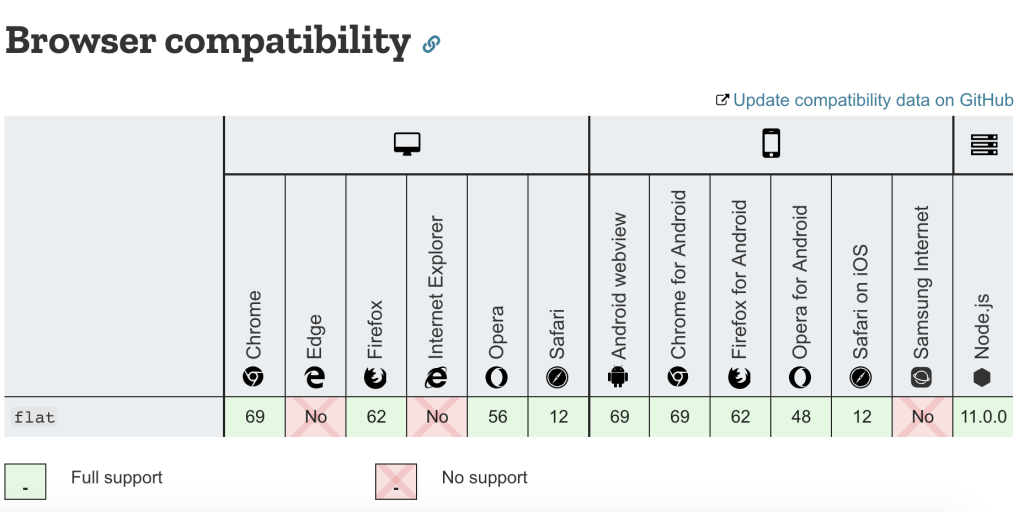
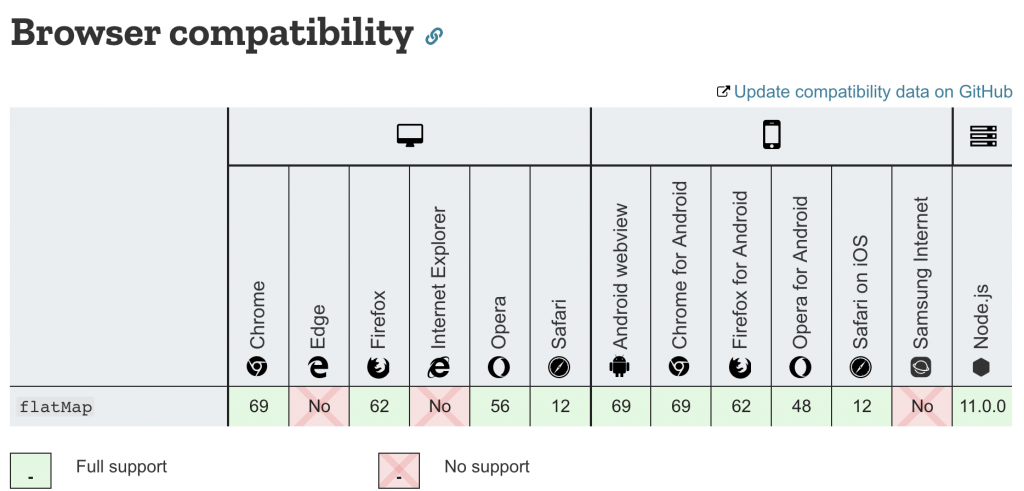
// ["My", "name", "is", "Valerio"]Sia flat() che flatMap() sono compatibili con quasi tutti i maggiori browser in circolazione


Object.fromEntries
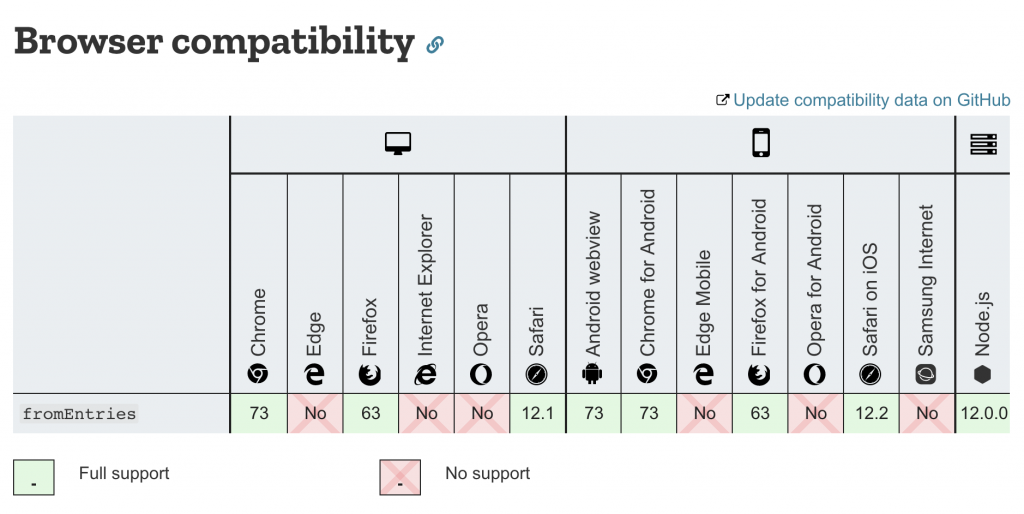
ES2019 introduce un nuovo metodo Object.fromEntries(), che può creare un nuovo oggetto da una array di property.
Ad esempio:
const person = { name: 'Valerio', age: 34 }
const entries = Object.entries(person)
const newPerson = Object.fromEntries(entries)
// entries -> [["name","Valerio"],["age",34]]
// newPerson -> {name: "Valerio", age: 34}PS. Abbiamo usato Object.entries per trasformare il nostro oggetto person in un array.

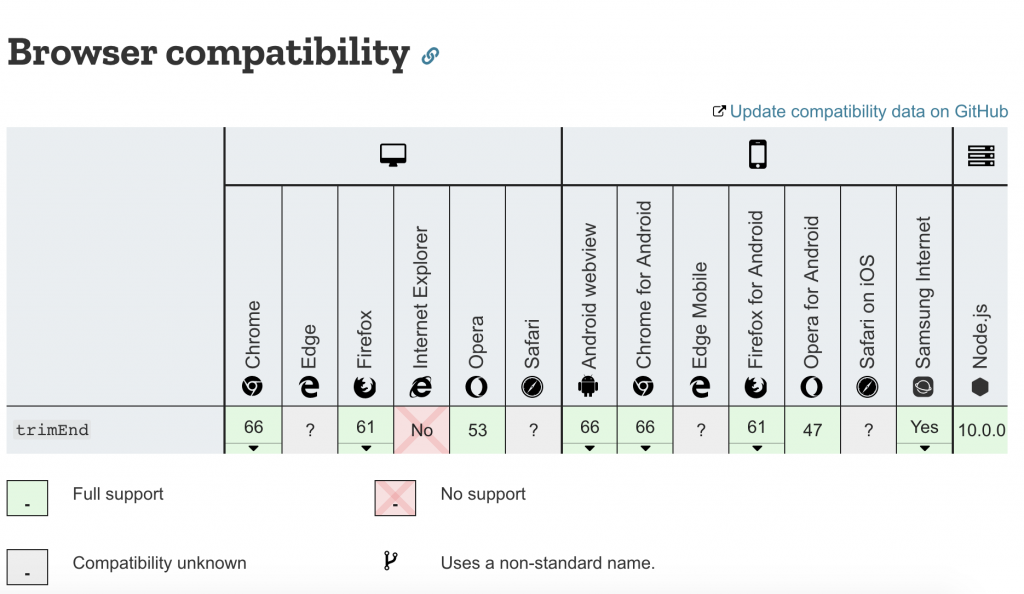
String.prototype.{trimStart, trimEnd}
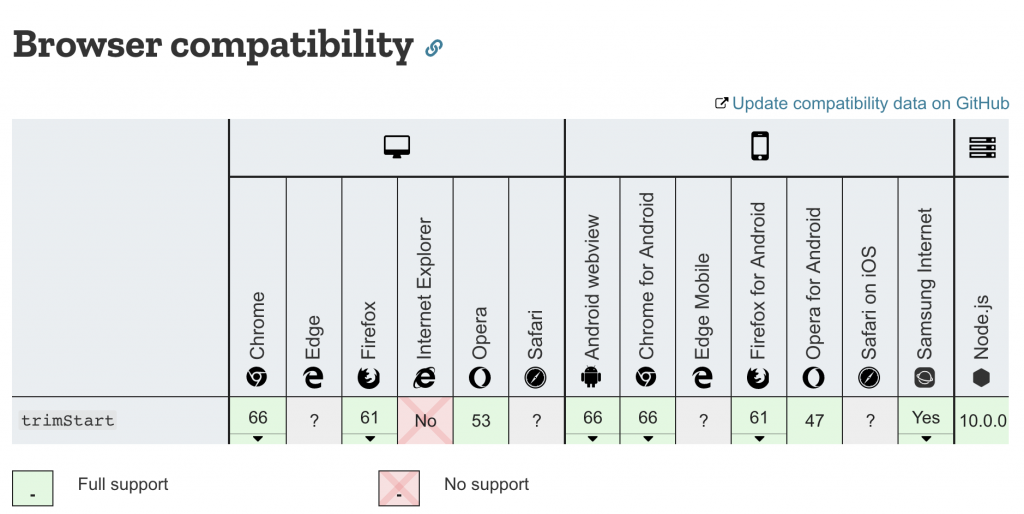
Questa funzione è stata parte di v8/Chrome per quasi un anno ed ora sarà standardizzata in ES2019.
trimStart() rimuove gli spazi bianchi all’inizio di una stringa e trimEnd() rimuove gli spazi bianchi alla fine di una stringa.
const greeting = ` Hello Javascript! `;
greeting.trimStart() // "Hello Javascript! "
greeting.trimEnd() " Hello Javascript!"

Optional Catch Binding
A volte non è necessario avere un parametro associato al blocco catch di un try/catch.
Prima dovevamo definire obbligatoriamente il parametro al blocco catch:
try {
//...
} catch (e) {
//handle error
}Con il nuovo standard possiamo ometterlo:
try {
//...
} catch {
//handle error
}Function.prototype.toString
Le funzioni hanno sempre avuto un metodo di istanza chiamato toString() che restituisce una stringa contenente il codice della funzione.
ES2019 ha introdotto una modifica al valore di ritorno per evitare di rimuovere commenti e altri caratteri come spazi bianchi, rappresentando esattamente la funzione così come era stata definita.
Ad esempio:
function /* Hello World */ hello() {}
hello.toString()
// Before
//'function hello() {}
// ES2019
// "function /* Hello World */ hello () {}"Symbol.prototype.description
È ora possibile recuperare la descrizione di un simbolo accedendo alla sua proprietà description invece di dover utilizzare il metodo toString().
Ad esempio:
const valerioSymbol = Symbol('Valerio Pisapia')
valerioSymbol.description
// "Valerio Pisapia"
Valerio Pisapia, 34 anni, laureato in Ingegneria Informatica all’Università di Napoli Federico II. Ha esperienza decennale nello sviluppo mobile e web in ambito internazionale. Fornisce training e mentoring per progetti di svariata natura. Founder della Dreaming Lab, startup IT in Svizzera, che si occupa di consulenza specializzata in ambito Web.

Comments