In questo articolo, cercheremo di capire le promise nel modo più semplice possibile. Prima di tutto, cos’è la promise in realtà? La documentazione ufficiale afferma che:L’oggetto Promise rappresenta l’eventuale completamento (o fallimento) di un’operazione asincrona e il suo valore risultante.
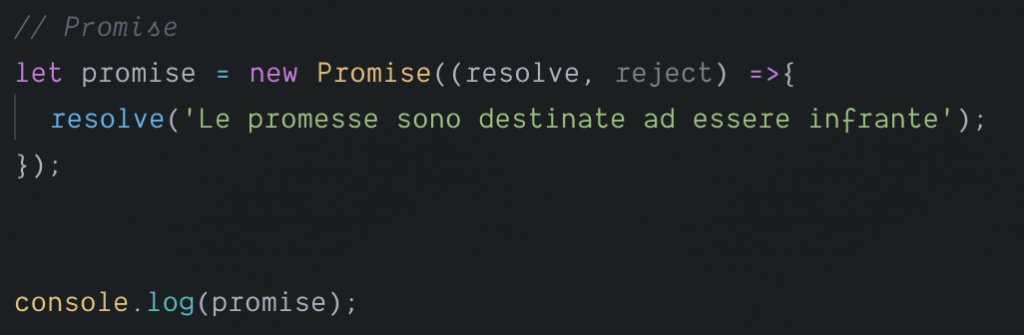
Come afferma la definizione precedente, dopo che un’operazione asincrona è stata elaborata completamente, ci saranno due eventi, successo/fallimento o più comunemente conosciuti come resolve/reject. Possiamo, quindi, impostare la nostra risposta nell’evento resolve e impostare l’evento di reject in caso di errore/eccezione. Formuliamo un esempio per chiarire meglio in concetto:

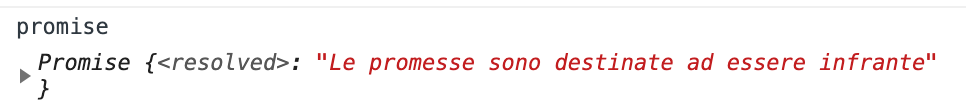
Nell’esempio sopra illustrato, abbiamo utilizzato un costruttore di promise secondo la sintassi ES6 e questo restituirà due eventi resolve/reject. Nell’esempio specifico, stiamo risolvendo una semplice stringa e registriamo la promise da quel momento in poi. Ecco cosa otteniamo come output:

Come vediamo la nostra promise è stata risolta, ma per recuperare il suo valore, abbiamo bisogna dei metodi .then()/.catch()
Promise multiple
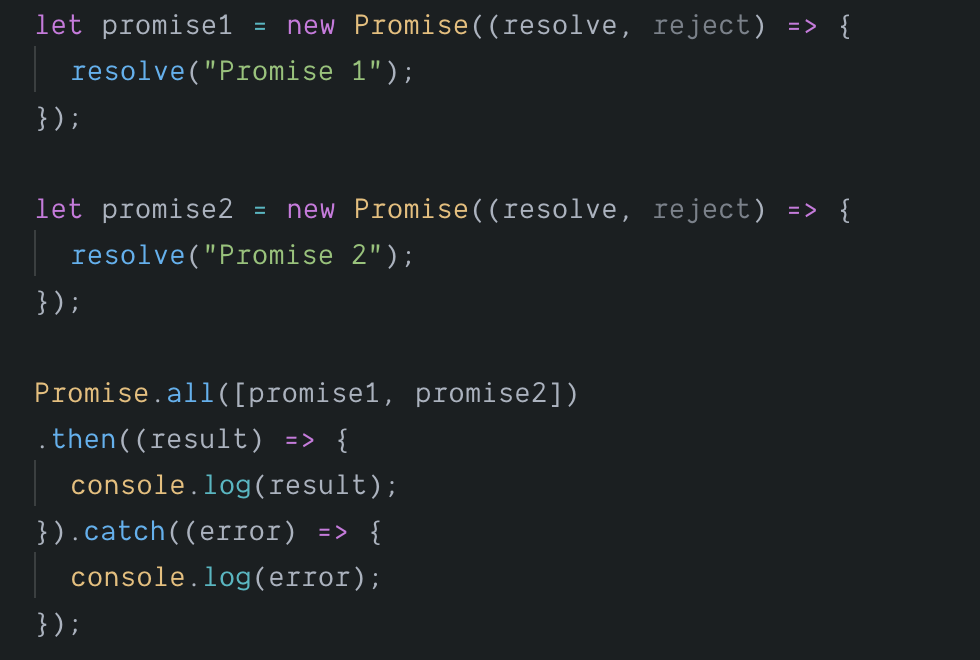
Prendiamo in considerazione due promise promise1 e promise2, entrambi con un un evento resolve che ritorna dei dati. L’obiettivo è risolverli entrambi ottenere l’output desiderato. Andiamo a vedere come:

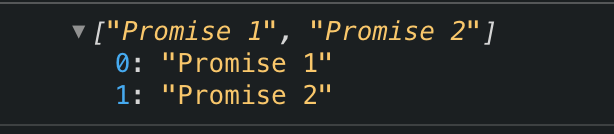
Abbiamo due promise promise1 & promise2, che ritornano una stringa rispettivamente. Allo scopo di risolverle entrambi in un colpo solo, useremo il metodo Promise.all() e settiamo come argomento un array di promise. Da notare che anche se una singola promise è rejected, Promise.all() sarà indirizzata sul blocco .catch(). Questo assicura che tutte le promise lavorano bene e aiuta a risolvere eventuali errori quando sorge la necessità. Ciò restituirà il seguente output:

Promise innestate

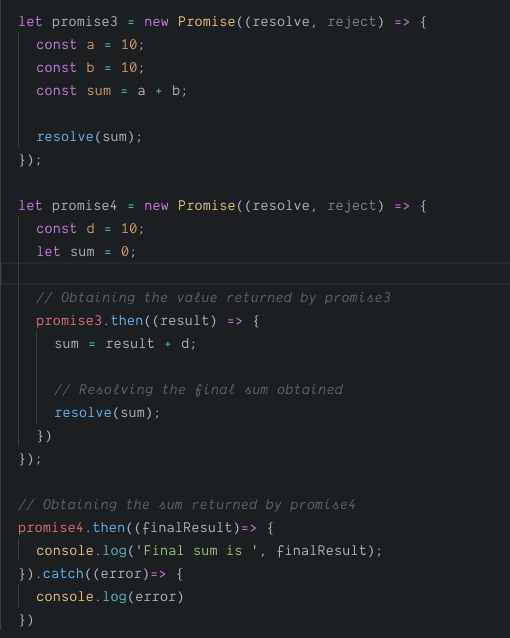
In questo esempio leggermente più complesso, abbiamo due promise promise3&promise4. Nella promise3 stiamo effettuando una semplice somma che passeremo all’evento resolve. Nella promise4, risolveremo la promise3 in modo da ottenere il suo valore che poi, lo sommeremo a quello dichiarato nella promise4 (la constante d). Adopereremo il metodo .then() per recuperare l’outup finale:

Esempio nel mondo reale
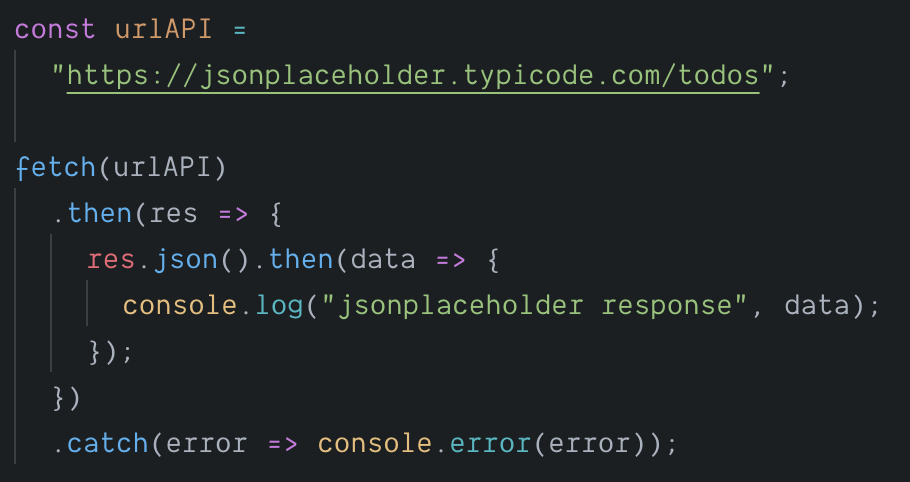
In un’applicazione reale, generalmente, ha molto più senso utilizzare le promise per scopi differenti rispetto ad un semplice calcolo numerico. Ad esempio, abbiamo bisogno di utilizzare le REST API per mantenere attive le nostre applicazioni, quindi vediamo come possiamo utilizzare un’API GET e risolvere la sua risposta.

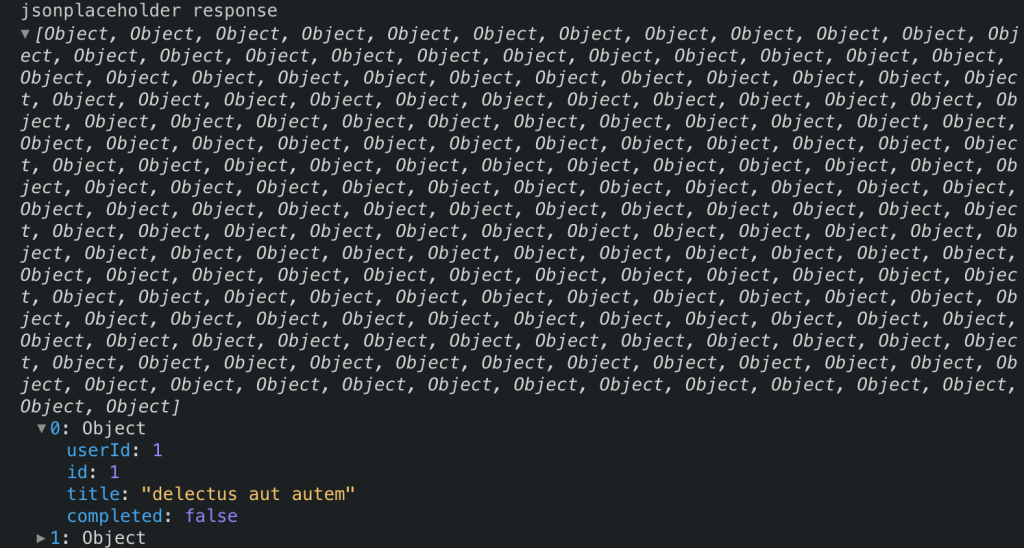
Nell’esempio sopra riportato, stiamo utilizzando un servizio online free che ci fornisce delle API fake (https://jsonplaceholder.typicode.com/) e il metodo javascript built-in fetch. Il metodo fetch ritorna una promise al completamento di una richiesta. Pertanto, una volta ottenuta la sua risposta useremo la variabile res. Per ottenere dati in formato JSON utilizzeremo il metodo res.json(), che a sua volta restituisce un’altra promise. La promise restituita da res.json() può essere risolta usando il solito metodo .then() e otteremo il risultato finale come indicato ci certifica il seguente output:

Se ti va di dare un’occhiata al codice live eccoti il link: https://codesandbox.io/embed/stoic-lehmann-5kdqy?fontsize=14
Spero che abbia agito da rompighiaccio e ti abbia dato una buona idea su come puoi usare le promise per far funzionare il tuo codice in maniera sincrona.
Oltre, se questo articolo ti è stato utile, condividilo con i tuoi amici, colleghi o con chi ritieni che possa essere interessato.
PS. Se sei interessato a conoscere in anticipo gli argomenti per i prossimi appuntamenti, ti consiglio di visitare il primo articolo.

Valerio Pisapia, 34 anni, laureato in Ingegneria Informatica all’Università di Napoli Federico II. Ha esperienza decennale nello sviluppo mobile e web in ambito internazionale. Fornisce training e mentoring per progetti di svariata natura. Founder della Dreaming Lab, startup IT in Svizzera, che si occupa di consulenza specializzata in ambito Web.

Comments