Quando scrivi software, anche quando scrivi un post sul blog utilizzando Markdown, ci sono alcuni pezzi che devi scrivere ancora e ancora. Nel caso sei pigro o non ricordi la sintassi esatta, gli snippet di codice possono davvero aiutare.
In questo post vi illustrerò come creare un semplice snippet di codice utilizzando Visual Studio Code (il mio preferito 🙂 )
Partiamo da un presupposto: VS Code ha un sistema più potente persino di TextExpander o AutoHotKeys. Il sistema interno per generare snippet può essere configurato per fare molto di più che un semplice copia&incolla.
Impariamo come creare uno snippet:
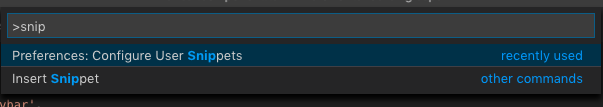
In VS Code, premere CRTL + SHIFT + P (o CMD + SHIFT + P nel caso di Mac) per aprire la palette dei comandi e cercare la parola “snippet”.

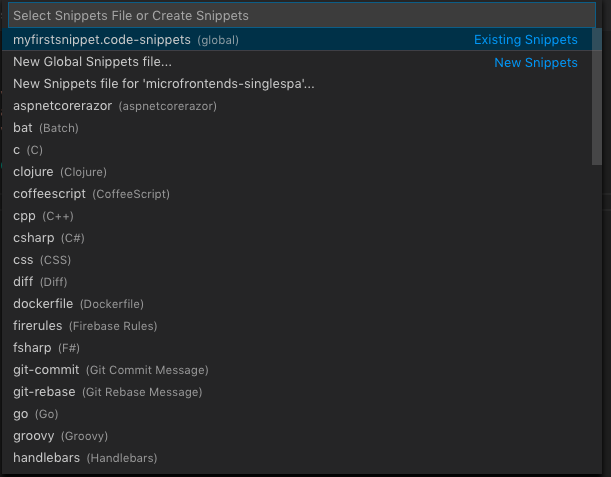
Selezionando ‘Configura snippet utente’ viene presentato un elenco di linguaggi di programmazione per i quali è possibile creare uno snippet. Noi sceglieremo Javascript.

Possiamo scegliere se utilizzare lo snippet globalmente o per uno specifico workspace.
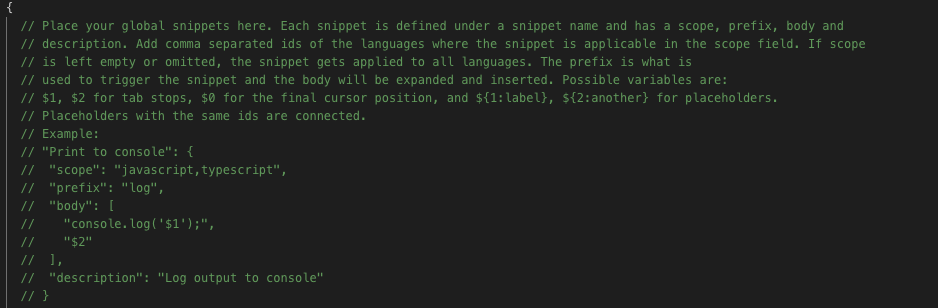
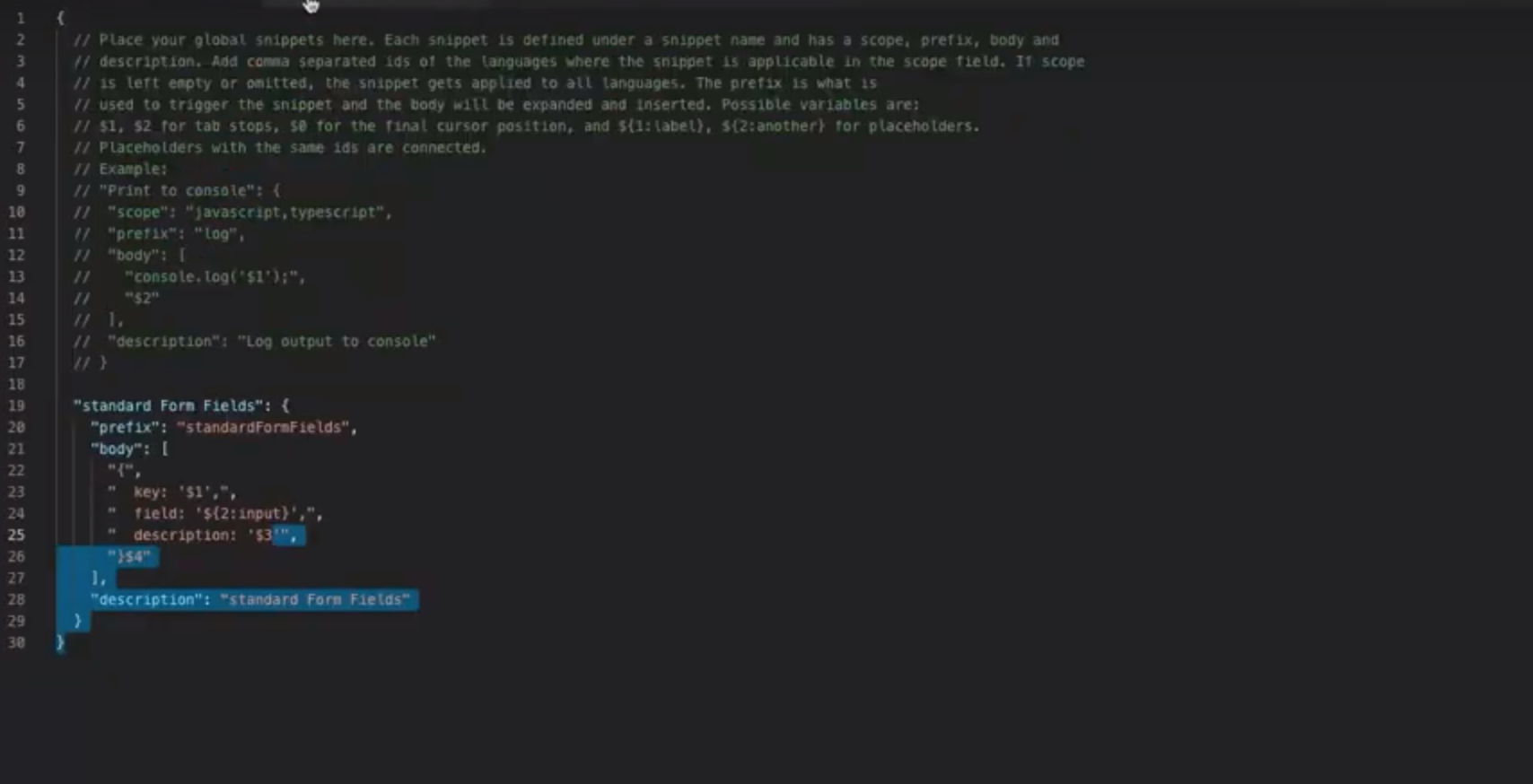
Si aprirà l’editor dello snippet in cui ci saranno suggerimenti basilari su come impostarlo.

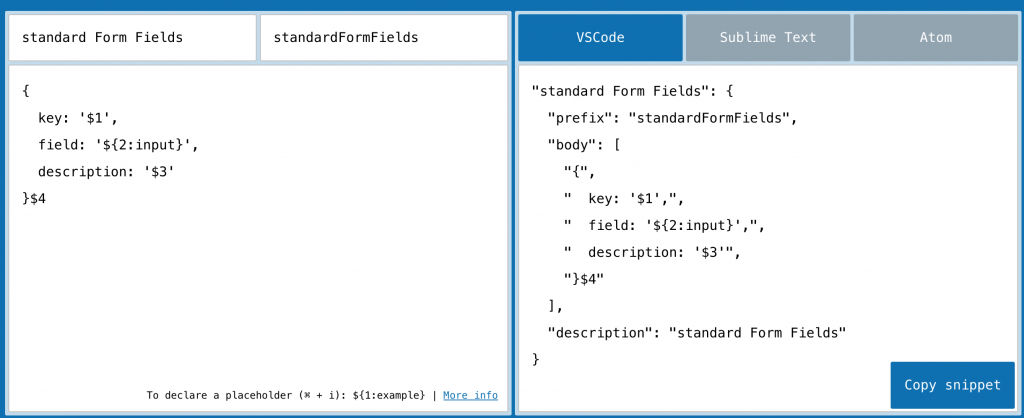
Per generare la sintassi corretta dello snippet, ci affideremo ad un tool molto utile: https://snippet-generator.app che ci permetterà di generare quello che ci serve.

Copiamo e incolliamo il codice generato a destra nel nostro editor in VS.
Dovremmo ottenere un risultato simile a questo:

Abbiamo il nostro primo snippet :).
Spero questo articolo sia stato utile. Se si, condividilo con i tuoi amici, colleghi o con chi ritieni che possa essere interessato.

Valerio Pisapia, 34 anni, laureato in Ingegneria Informatica all’Università di Napoli Federico II. Ha esperienza decennale nello sviluppo mobile e web in ambito internazionale. Fornisce training e mentoring per progetti di svariata natura. Founder della Dreaming Lab, startup IT in Svizzera, che si occupa di consulenza specializzata in ambito Web.

Comments